DESCRIPTION
SALTO est une plateforme pédagogique qui vise à confronter les étudiants en informatique de HELMo avec les réalités de la gestion et du développement de projets informatiques.

Les étudiants travaillent sur vos projets le lundi de 16h à 20h et le vendredi de 8h15 à 12h30

La satisfaction des clients est une priorité. Les étudiants appliquent les différents processus du monde du travail

Toutes les 3 semaines, une équipe d’enseignant passe en revue l’avancée des différents projets grâce aux "sprint review"
OBJECTIFS
Les étudiants membres de la plateforme poursuivent deux objectifs principaux :
Satisfaire le client

Fournir les solutions les plus adaptées

Faire preuve d'ouverture et de flexibilité

Etablir une relation de confiance

Respecter ses engagements
Évoluer de manière responsable

Apprendre de nouvelles technologies

Assouvir leur passion

Travailler en équipe

Ne pas mettre en danger la réussite de leurs études
Anciens membres
 Jans Estelle |
 Mahfoud Firas |
 Oulad Omar Haytam |
 Sanfilippo Ugo |
 Lemoine Nathan |
 Boscos Yanni |
 Halleux Paul |
 Wiander Alexandre |
 Fernandez Fernandez Alexandre |
 Salmon Martin |
 Didderen Gaëtan |
 Kelleter Lucas |
Chen Dihan |
 Depaz Charles-Eric |
 Rausin Julien |
 Vescera Vincent |
 Dawans Adrien |
 Fafchamps Bastien |
 Lequien Florent |
 Bouguerrou Sylvain-Salim |
 Colin Cyril |
Maras Martin |
Karim Khalil |
Smagghe Justin |
Devillé François |
 Dupont Arno |
 Nelissen François |
El Haddaji Zaïd |
 Verheuge Gauthier |
 Trieu Mike |
 Fera Dylan |
 Klein Sébastien |
 Nicolas Dieudonné |
 Cornet Antoine |
Joe Toussaint |
 Hons Cédric |
 |
 Lamoureux Samuel |
 Houben Pierre |
 Kindt Colin |
 Wyzen Mathieu |
 Masson Stéphane |
Battiston Alexandre |
 Nathan Prijot |
 Louis Quentin |
 Bonjean Jean-Marc |
 Hugo Bostem |
 Willems Maxime |
 Stommen Romain |
Jeunkenne Geoffrey |
Godfroid Geoffrey |
Kevelaer Baptiste |
Peleeheid Quentin |
Devigne Tom |
Meurant Jordan |
Bakija Asad |
Nadin Cindrak |
Céline Degueldre |
Baptiste Kevelaer |
Musab Gosset |
Benoît Lu |
 Alice Philippart |
 Dimitri Steinbusch |
 Camille Spiritus |
 Isadora Perat |
Martin Warnant |
 Maxime André |
 Fanny Hauteclair |
Thibaut Palmers |
 Bastien Pierre |
 Quang Chu |
 Okan Sumer |
Maxime Thiebaut |
Gaetan Vandenbergh |
 François Wyaime
|
 Samir Rahali |
Benoît Thielen |
 Guillaume Salmon |
 Chadi Ninane |
Quentin Grignet |
Thibaut Maréchal |
Reiko Zaunz |
Julien Delvoye |
 Florian Locht |
 Quentin Michotte |
 Dimitri Bosteels |
 Pierre-Emmanuel Bouffioux |
 Johan Cammaerts |
 Nathan Cordier |
Romain Loréa |
 Tom Kairis |
Thibault Piront |
 Bernard Delhez |
 David Gilson |
 Laurent Miny |
 Maxime Laschet |
 Tanguy Vaessen |
Martin Houry |
Florent Scoonbroodt |
 Simon Dellise |
 Glenn Kosobucki |
 Thomas Menini |
 Axel Abinet |
Augustin Bocken |
Valentin Grégoire |
 Charline Philippart |
 Jean Verhanneman |
 Julien Koepp |
 David Amen |
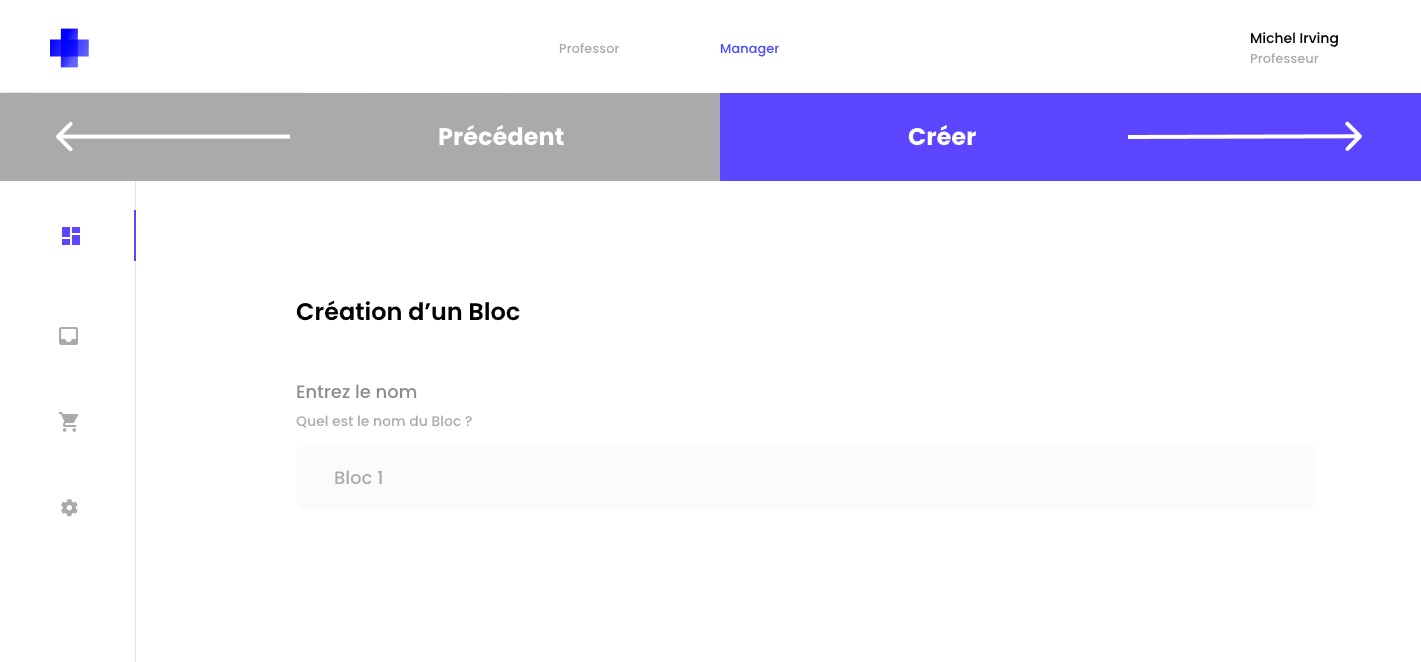
ParastockParastock est un outil de gestion de stock de produit paramédicaux. Il permet à des professeurs de commander des produits ajoutés par des gestionnaires pour leurs laboratoires. Il permet aux gestionnaires de consulter et gérer le stock ainsi que les commandes effectuées par les professeurs.
|
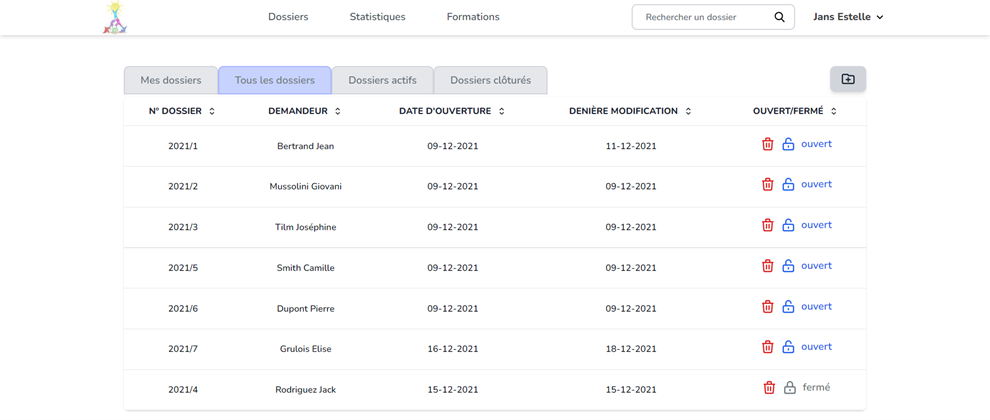
Télé-ServiceTélé-Service visait à créer une application de gestion pour le service social et administratif de l'asbl.
|
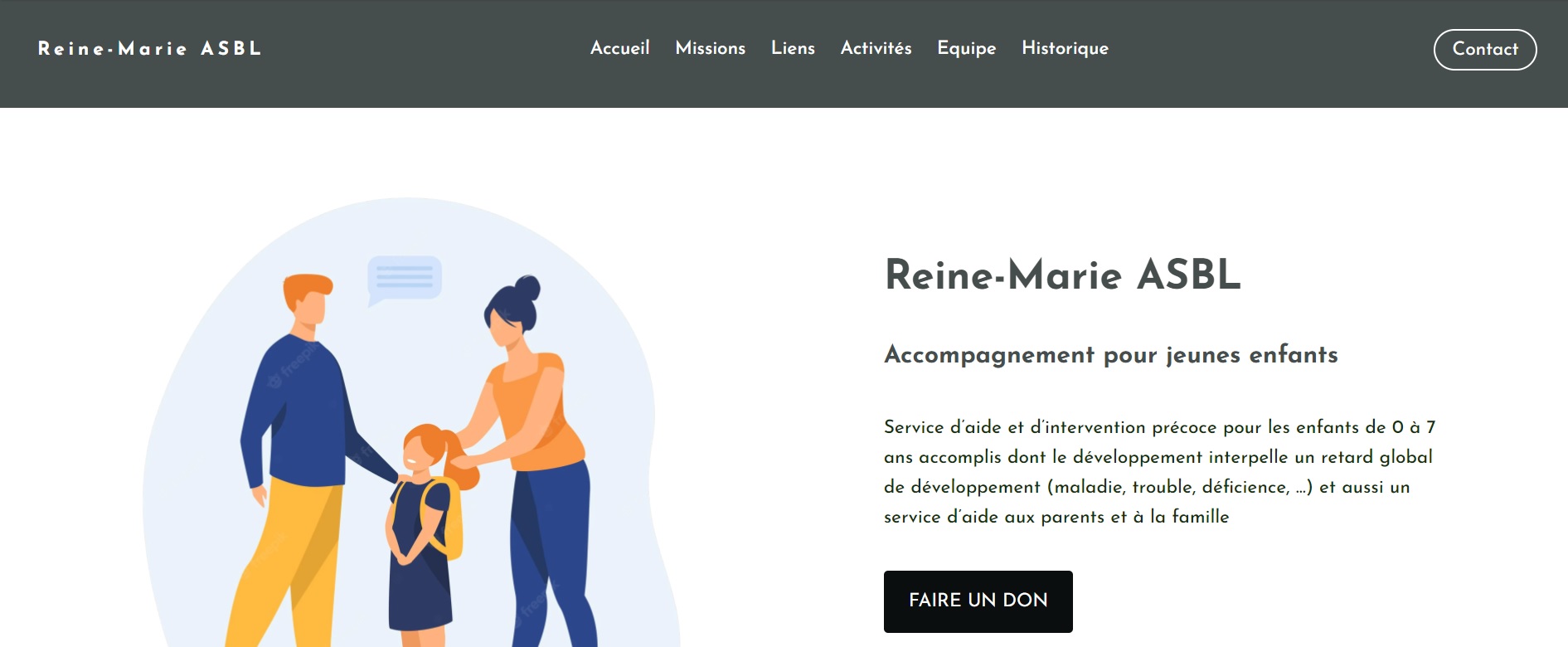
Reine-MarieReine-Marie est un site internet pour un service d’accompagnement des jeunes enfants (0 à 7 ans inclu).
|
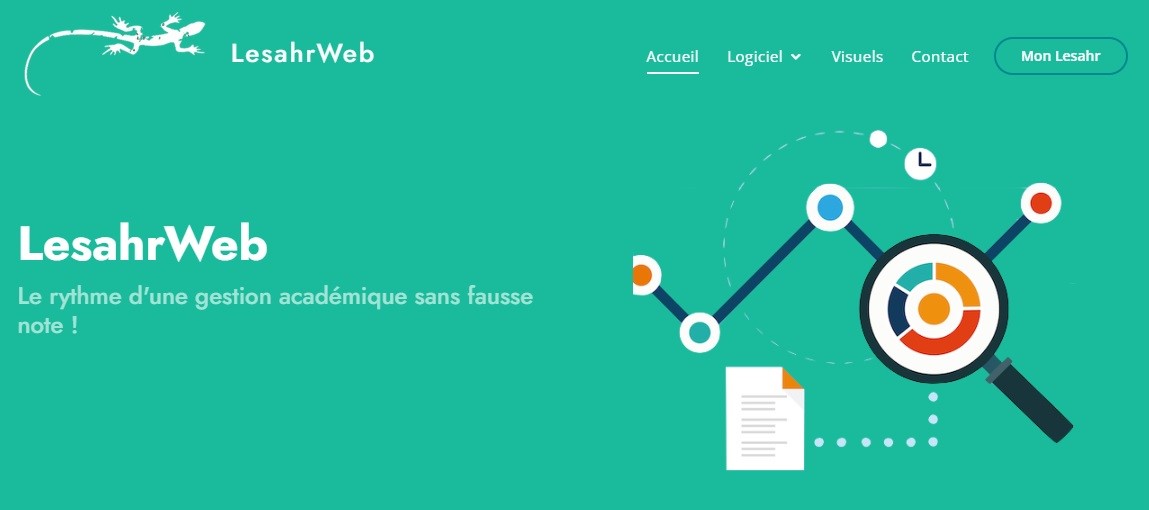
LesahrLesahrWeb est une application de gestion de votre Académie de Musique, de Danse, d'Art de la Parole ou de l'Espace. Elle est totalement compatible avec les directives de la Fédération Wallonie-Bruxelles en Belgique concernant l'Enseignement Secondaire Artistique à Horaire Réduit.
|
ChatBotRéalisation d'un tchatbot pour répondre au question des étudiants/professeurs d'Helmo ou futur étudiant.
|
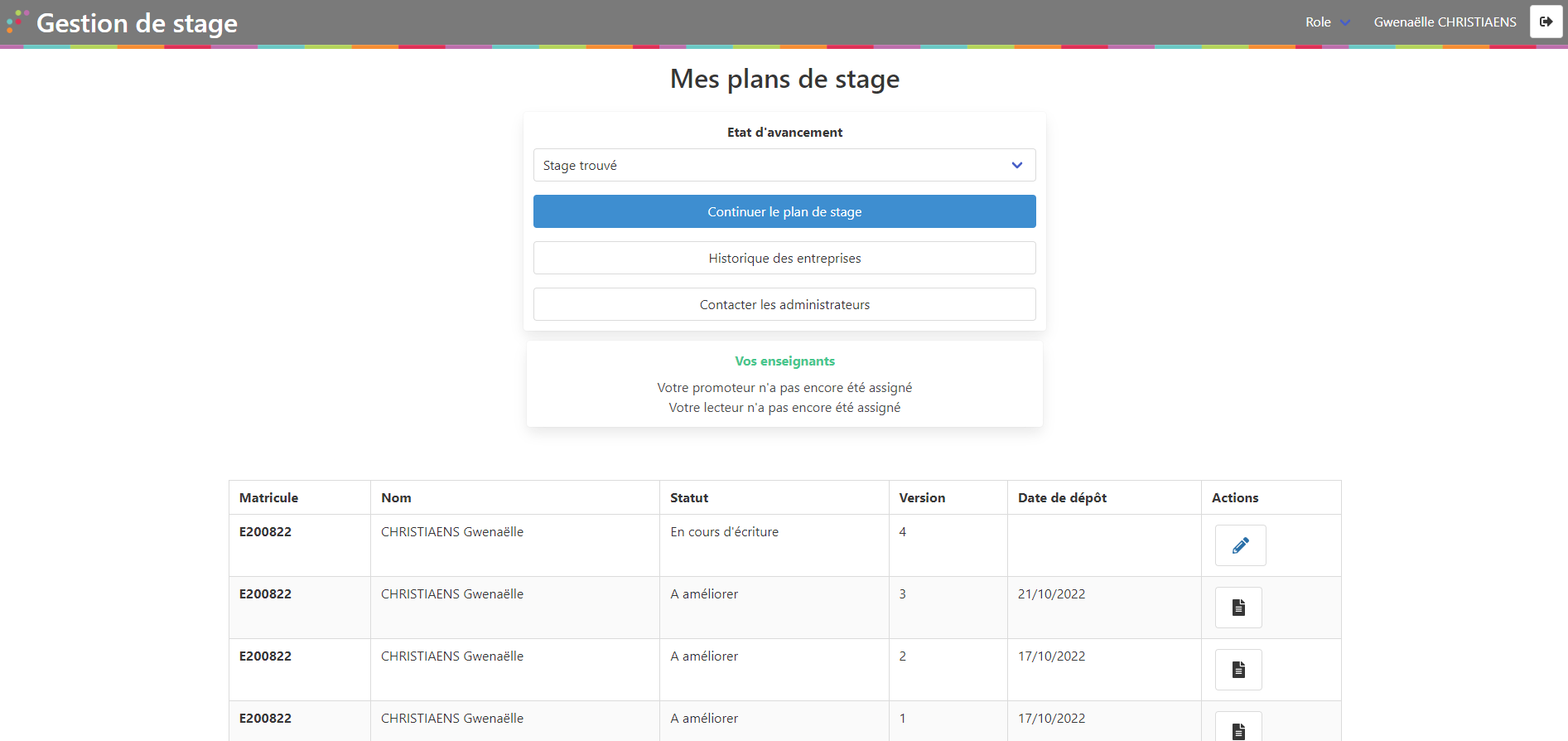
Ce projet a pour vocation de faciliter la gestion des stages en réunissant de multiples étapes du parcours, de la rédaction du plan de stage par un étudiant à l’évaluation de la possibilité de déposer le TFE par le promoteur. De nombreuses fonctionnalités sont présentes, comme différents statistiques, la configuration du formulaire de plan de stage, l’attribution de promoteurs...
|
KentoLadyKentoLady est une application qui vise à "numériser son dressing" et qui permettrait également d'obtenir un conseil sur une tenue basé sur plusieurs critères (météo, tendances, goûts, morphologie, etc.).
|
ResaboxSimplifier, améliorer, sécuriser et automatiser à long terme la réservation des boxes du Campus Guillemins. |
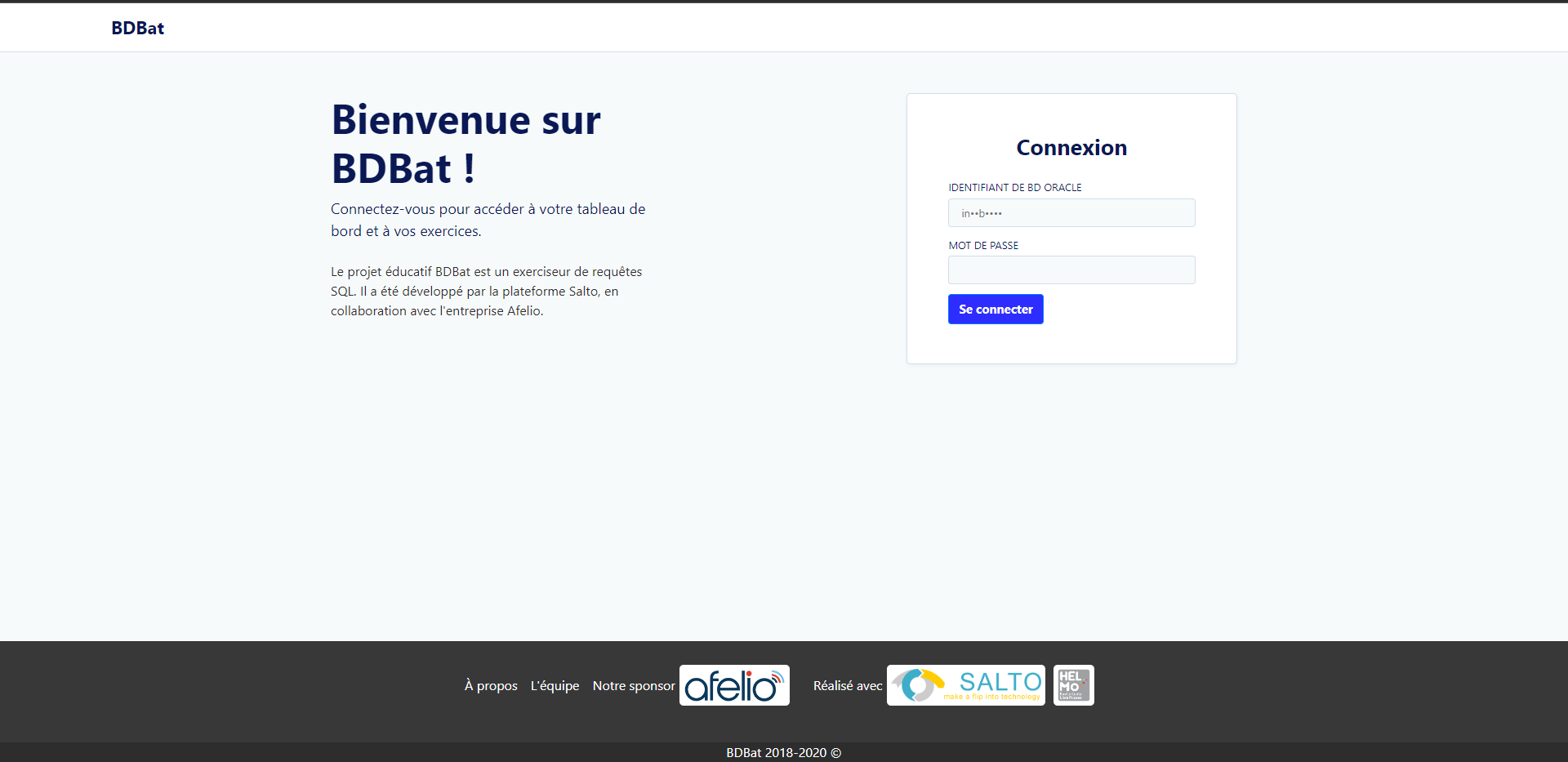
BDBatPlateforme web pédagogique proposant un exerciseur de requêtes SQL destiné aux étudiants d'informatique de gestion de l'HELMo. Les étudiants peuvent bénéficier de conseil les aidant à trouver la solution voulue, ce qui empêche leur découragement.
|
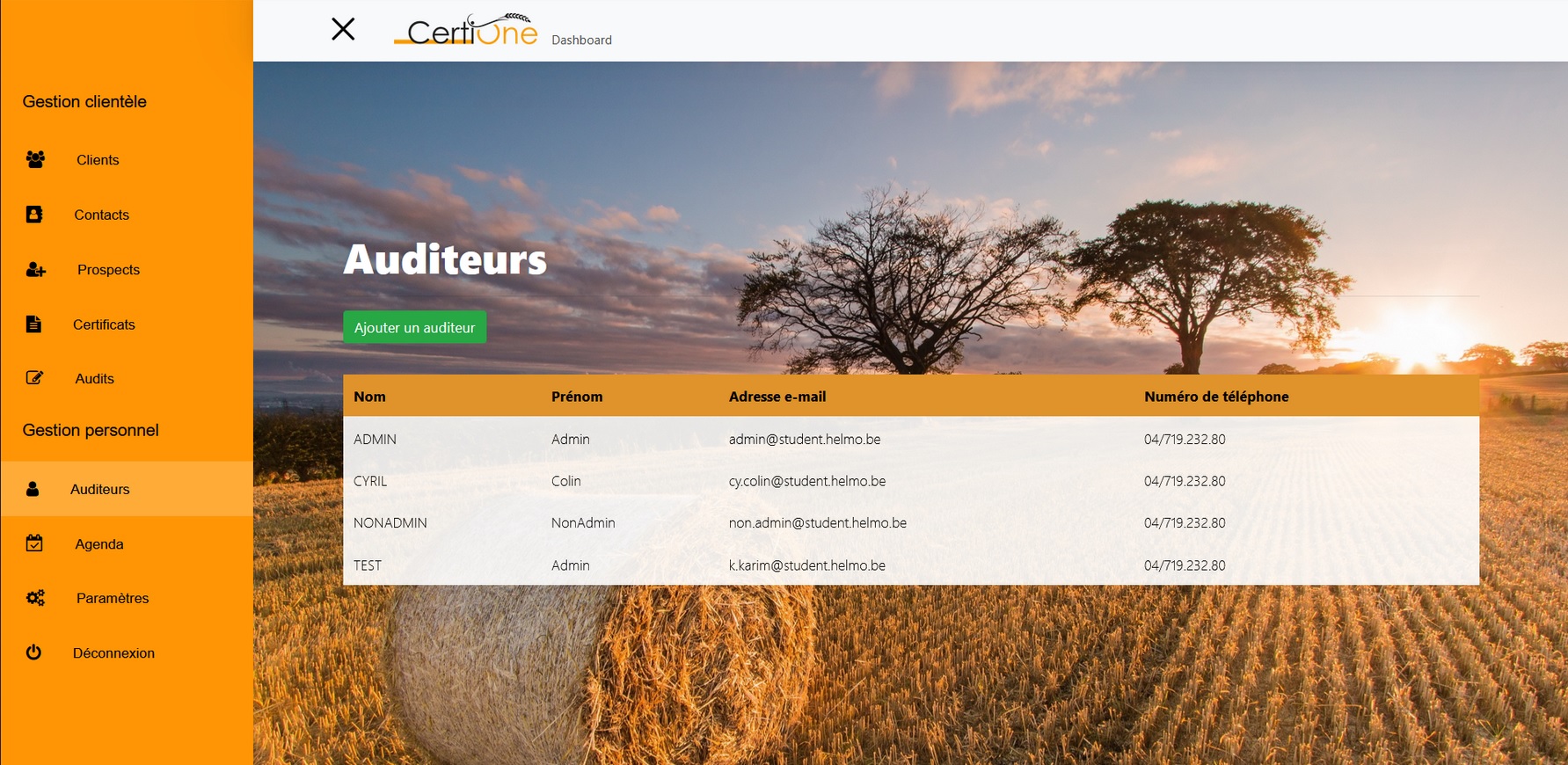
AuditAUDIT est une application Web permettant à l'organisme de certification CertiOne de mieux gérer ses clients, les certificats de ceux-ci et avant tout les audits à effectuer. Les clients sont tous issus du secteur agro-alimentaire et ont besoin de certificats reconnus par l'AFSCA afin de pouvoir continuer leurs activités. |
QCMQCM est un projet destiné à la réalisation d'un logiciel dédié à la correction automatique de QCM au sein de l'école. Il permettra de créer et de corriger des QCM papiers de manière simple et automatisée.
|
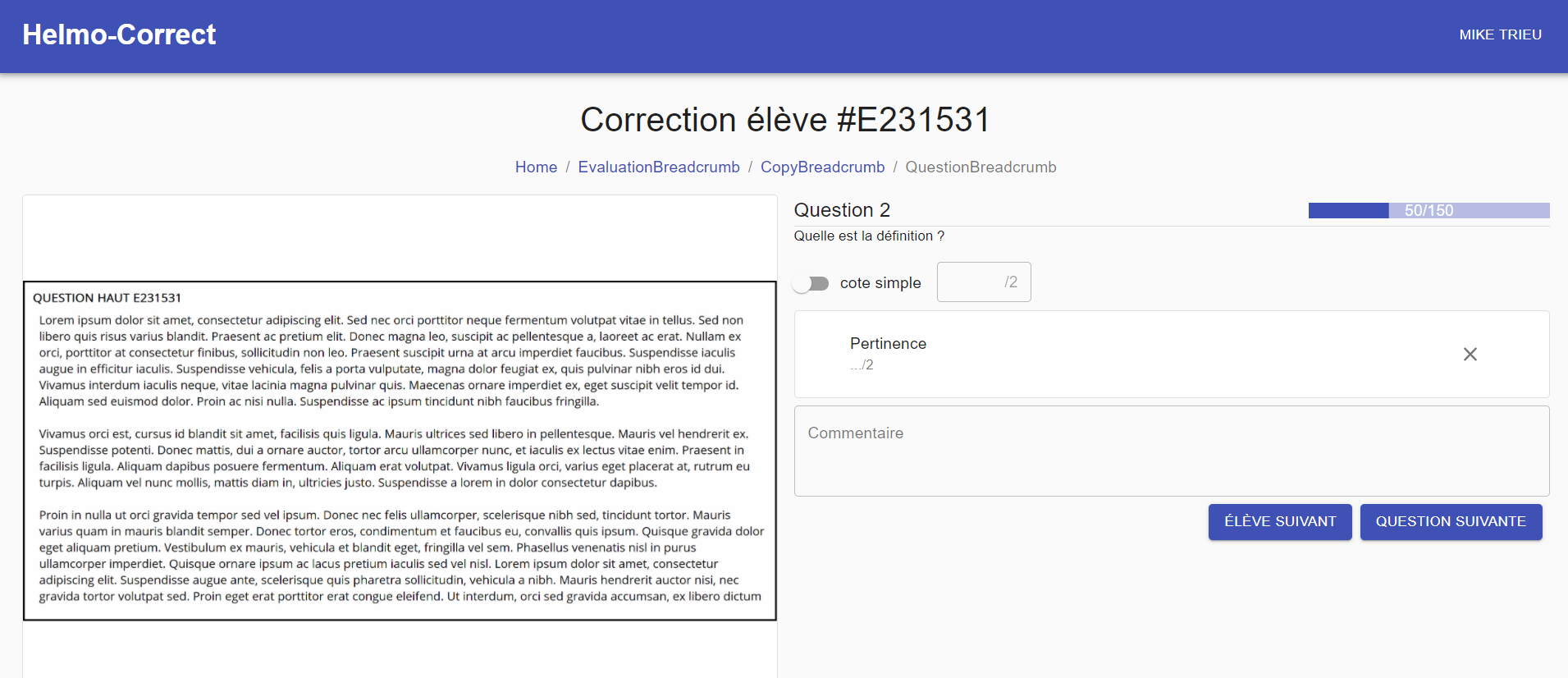
Grille de correctionLe projet Griccor est un outil d'aide à la correction des évaluations par les enseignants, les copies scannées des étudiants peuvent être importées et pourront être corrigées à l'aide d'une grille de corrections. Il est aussi possible de partager les corrections entre les différents enseignants. |
Pim PamPim Pam est un jeu sur les tables de multiplications pour enfant de début d’école primaire. Le jeu doit être attractif pour les enfants (aspect enfantin, animations comiques). Il doit également viser à encourager les enfants à jouer (récompenses, classement). |
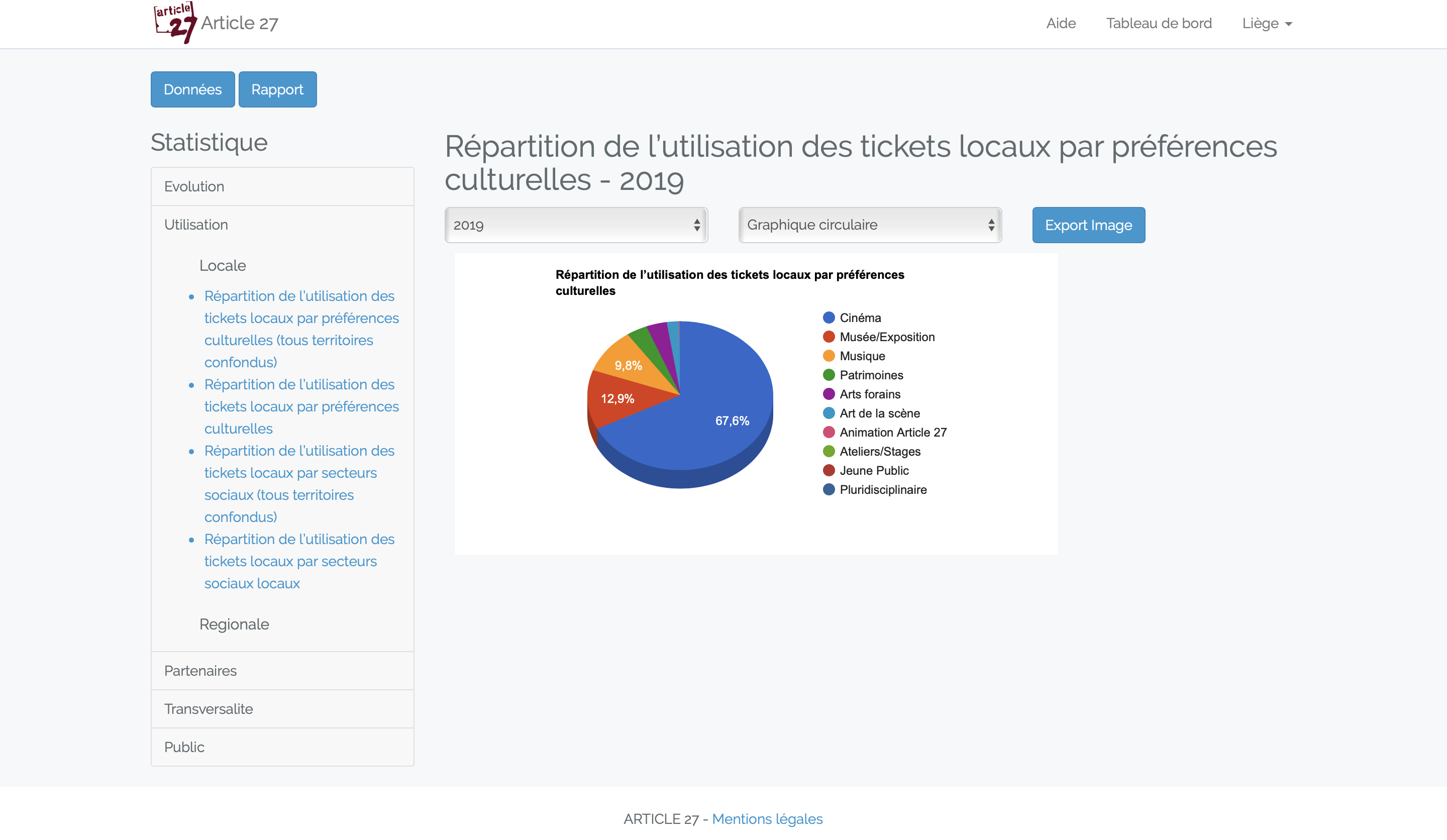
Article 27Site web permettant de gérer des tickets d'évènements pour des personnes à faibles revenus
|
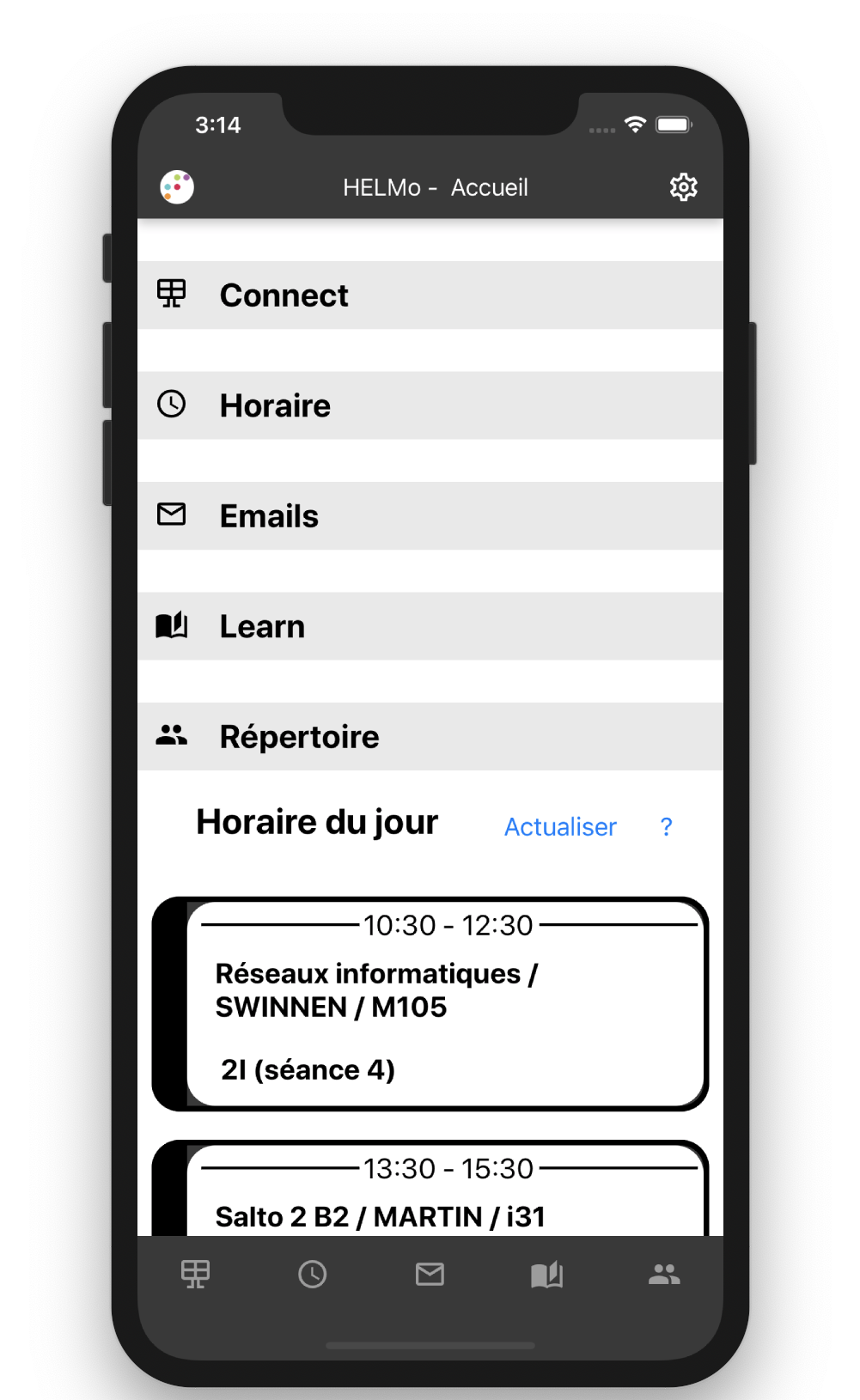
HELMo AppLe but de l'application est non seulement de permettre un affichage ergonomique du site HELMo sur smartphone, mais également de pouvoir recevoir des notifications pour les contenus intéressants |
 Pharmacie DouinCe projet vise à dynamiser le site web d'une pharmacie dans l'optique de fidéliser la clientèle et d'établir une relation de confiance entre les pharmaciens et les patients. Le nouveau site permettra de voir et de réserver des produits, s'inscrire à une newsletter, accéder à des conseils-santé...
|
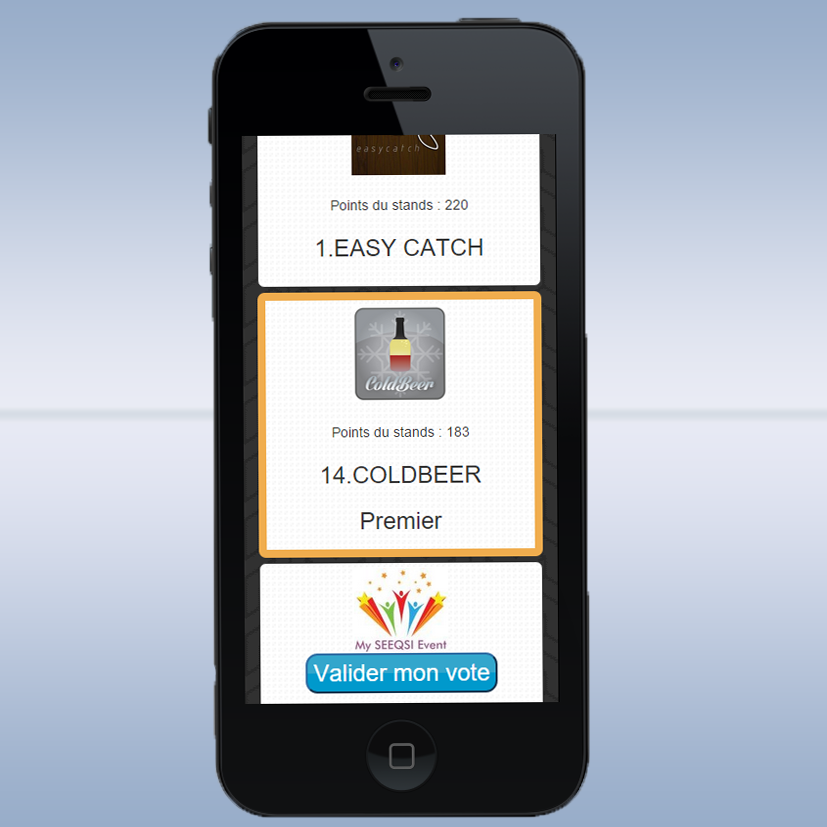
Foire aux projetsLa foire aux projets est une application conçue pour que les utilisateurs puissent voter pour leurs stands préférés et élire un gagnant. Chaque utilisateur visite les stands et peut créer son top 3 sur l'application.
|
EasyFactRécupération du fichier Excel avec les données des formations continue à transformer pour le rendre compatible avec le logiciel comptable (BOB).
|
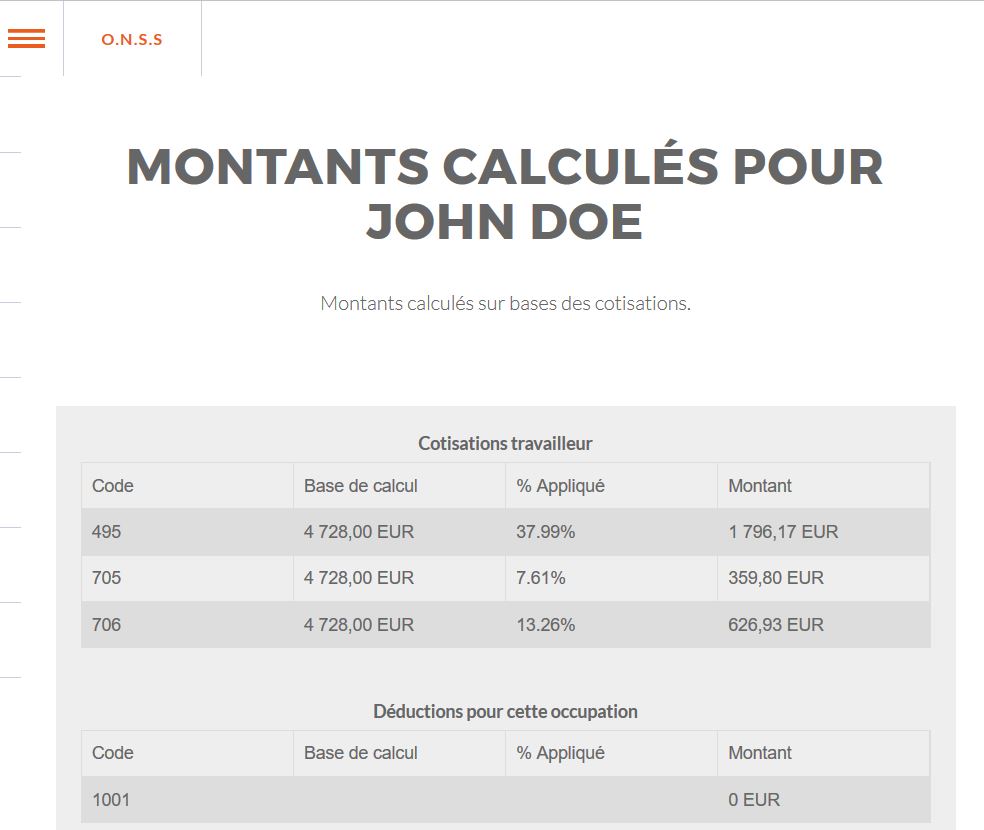
ONSSIl s'agit d'une application permettant de simuler une déclaration ONSS pour plusieurs employés d'une société. Au terme de l'encodage, le détail des charges ONSS sera généré dans un document PDF.
|
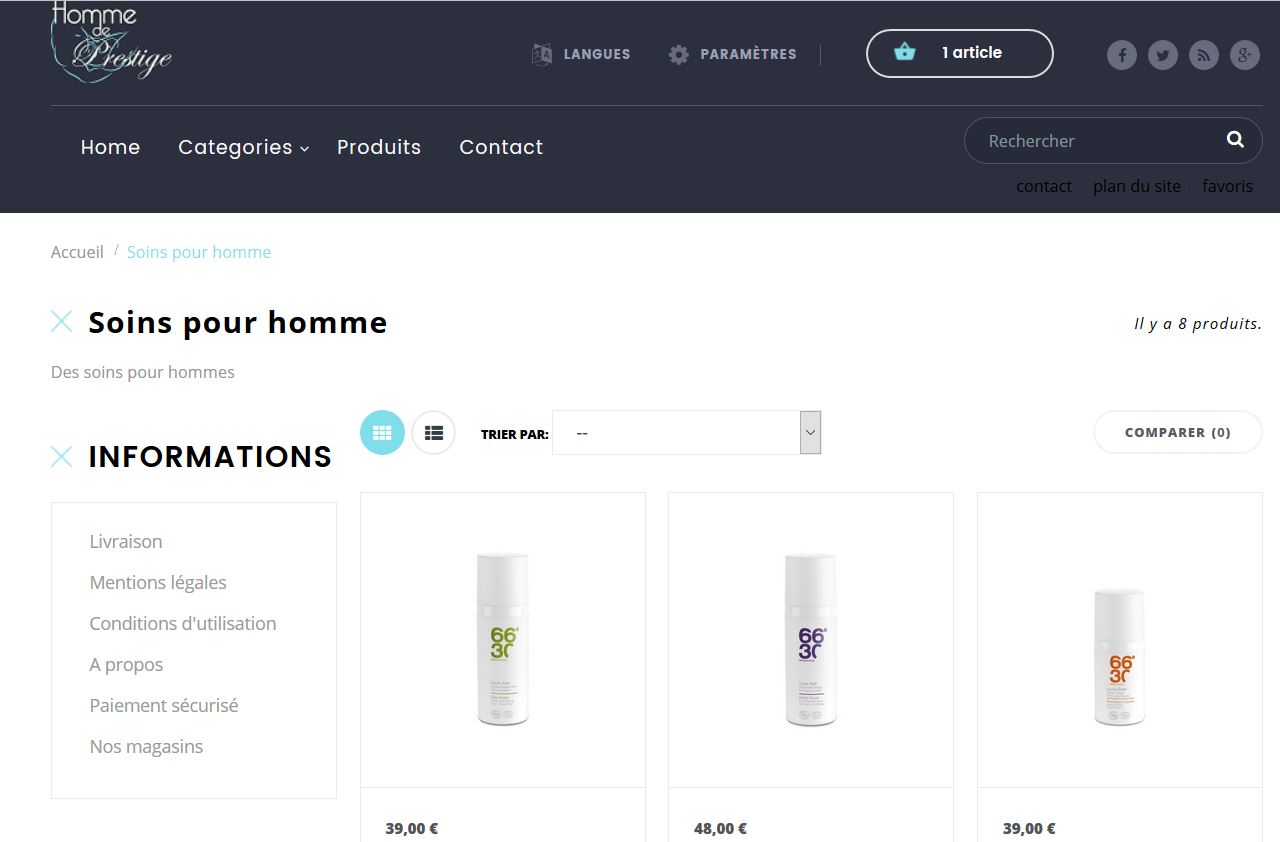
Homme de prestigeApplication de commerce en ligne pour des produits masculins. Ce site e-commerce a été mis en place à l'aide de l'outil Prestashop.
|
Horloc est une application de gestion d'horaires et de locaux créée pour simplifier le travail des personnes chargées de confectionner les horaires de HELMo Saint Croix. Horloc permettra également aux étudiants et aux enseignants de consulter leur horaire en temps réel.
|
BabelLe projet s'inscrit dans le mouvement de lutte contre le travail illégal et précaire dans le secteur du BTP suite à une nouvelle loi française (loi Savary).L'objectif est d'offrir la possibilité de vérifier la conformité des chantiers avec la loi et d'éviter des amendes.
|
Empreinte IDSite e-commerce de colliers de luxe pour chiens réalisé avec Prestashop
|
Chambres d'hôtesSite de référencement de chambres d'hôtes et réservations last-minute
|