|
Technologies utilisées
|
|
|
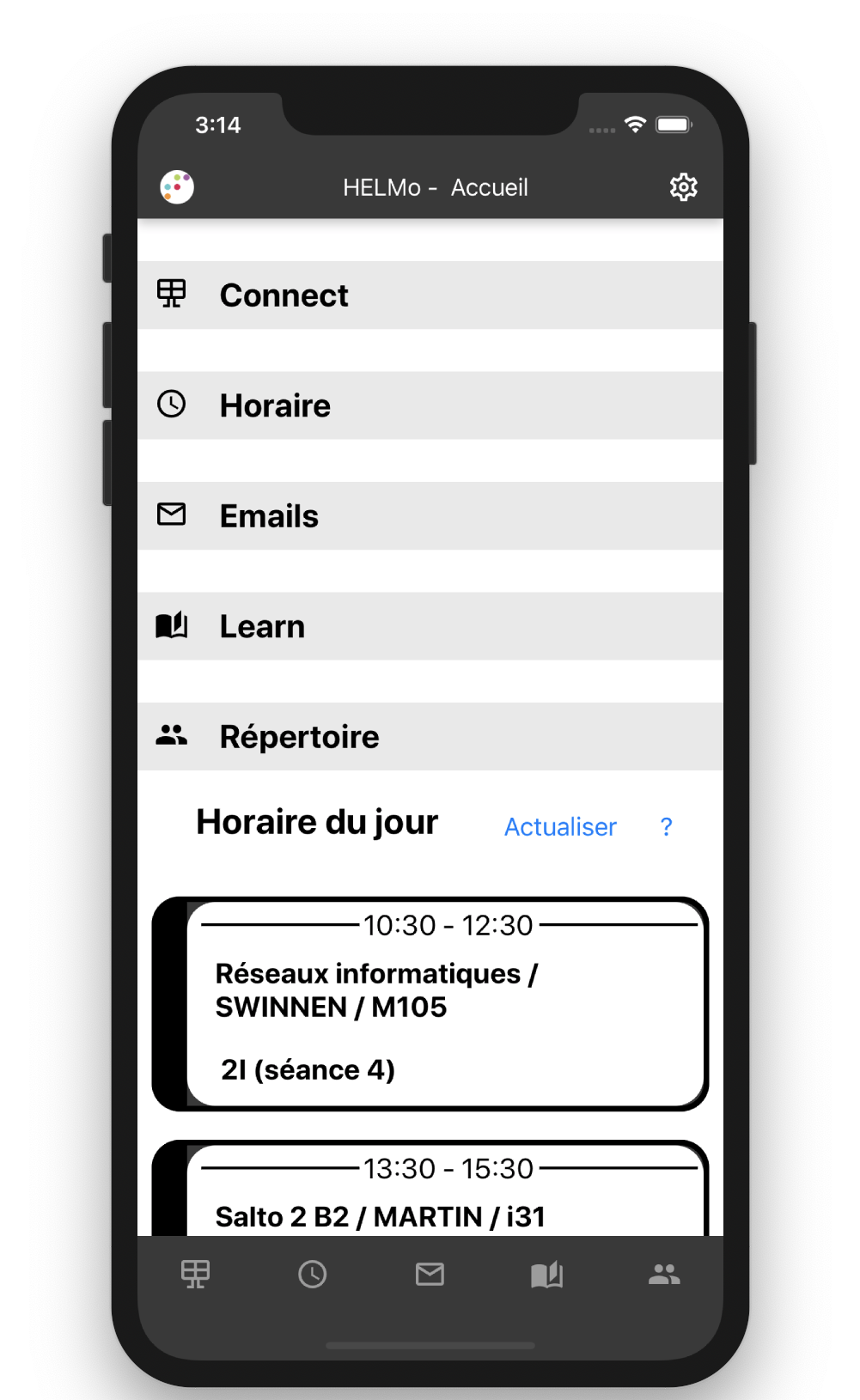
Nom du projet HELMoApp |
Client Helmo (Mr Charlier)
|
Description Le but de l'application est non seulement de permettre un affichage ergonomique du site HELMo sur smartphone, mais également de pouvoir recevoir des notifications pour les contenus intéressants. Il sera donc possible de recevoir des alertes en cas de changement d'horaire, nouveau mail reçu, nouveau devoir sur HELMo learn, etc ... L'abonnement à ces notifications sera bien sûr personnalisable ! |
|
Équipe
|
|